前面完成了「Steps」區塊,今天來完成「Carousel」的區塊。

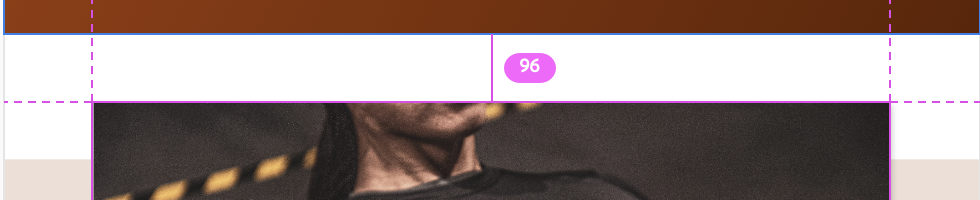
margin-top : 96px

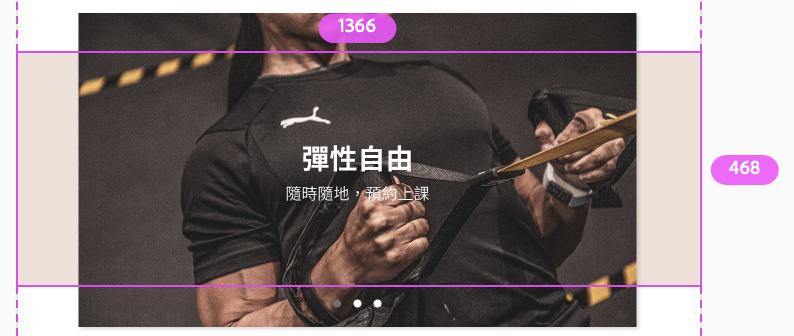
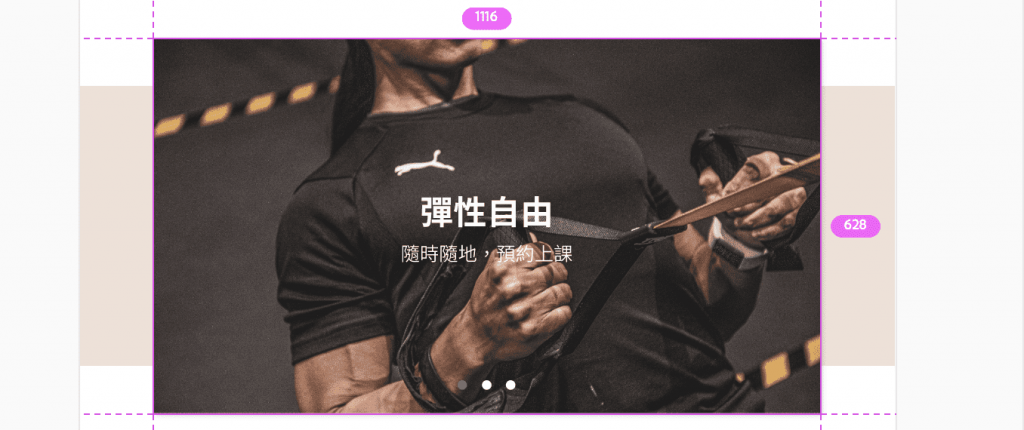
Carousel底下Background的height:468px

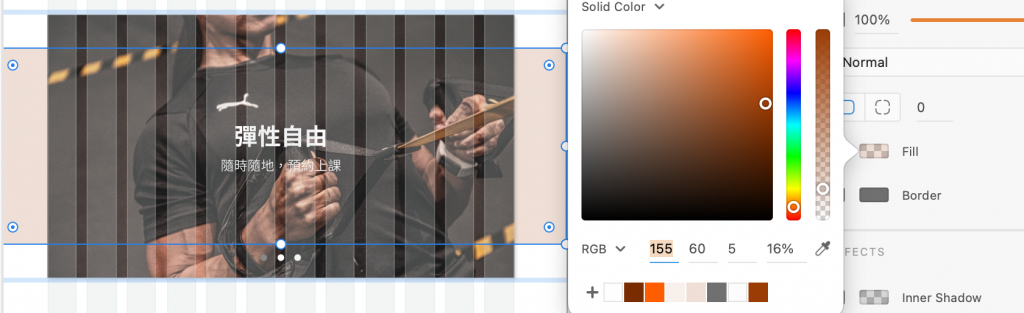
Carousel底下Background的Background-color:Primary,16% →
RGB(155,60,5,0.16)

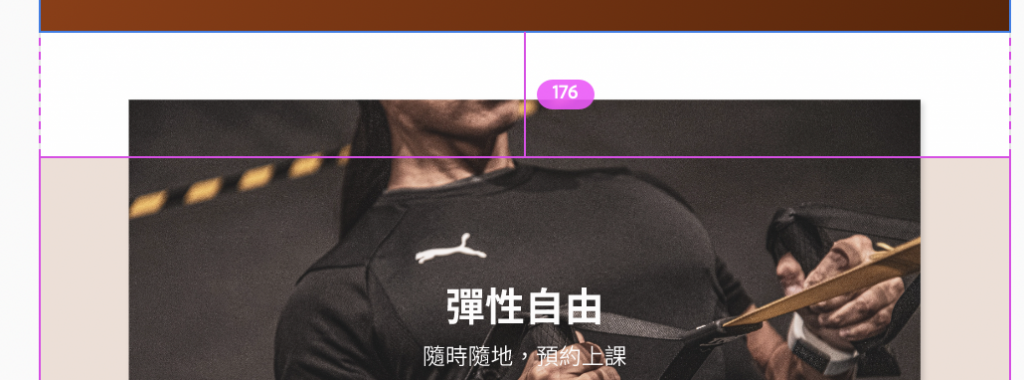
Carousel底下Background的margin-top : 176px

Carousel的height : 628px

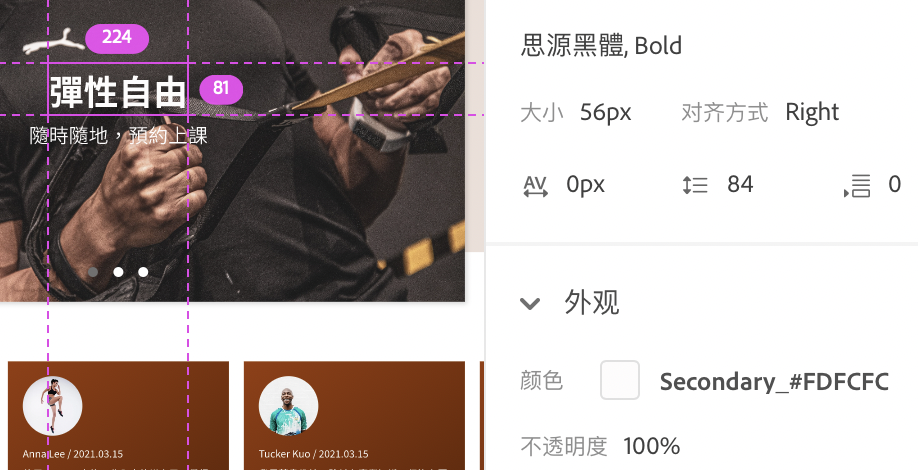
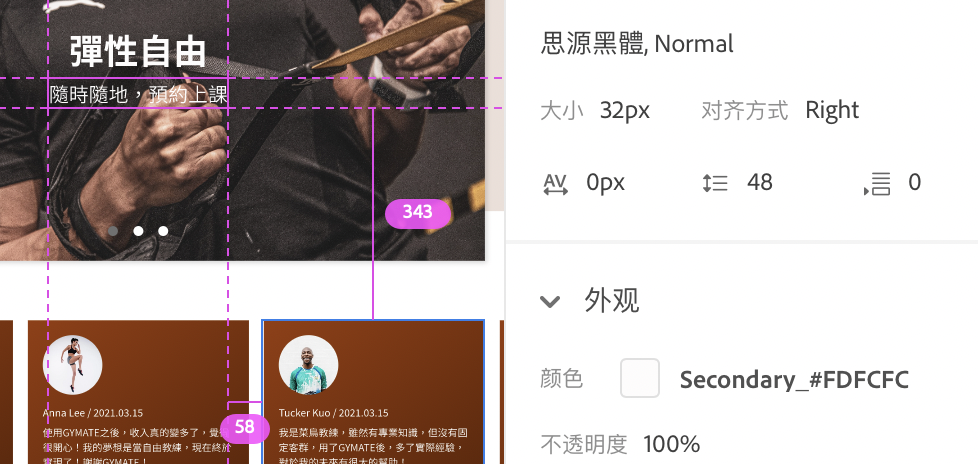
Carousel-Caption 標題的樣式

Carousel-Caption 小標的樣式

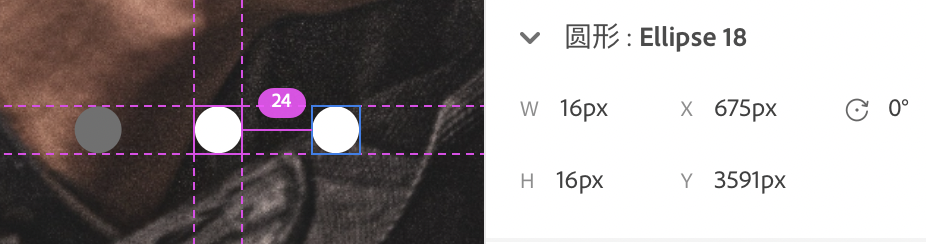
Carousel-Indicators的樣式

先開一個新區塊
<section>
section裡新增style,用於設定背景橫條style裡新增height、background-color、margin
d-flex 、align-items-center的class
<section class="d-flex align-items-center" style="height:468px; background-color: rgba(155,60,5,0.16); margin: 176px 0px;">

新增.container,以確保carousel在container裡面
<section class="d-flex align-items-center" style="height:468px; background-color: rgba(155,60,5,0.16); margin: 176px 0px;">
<div class="container">
</div>
</section>
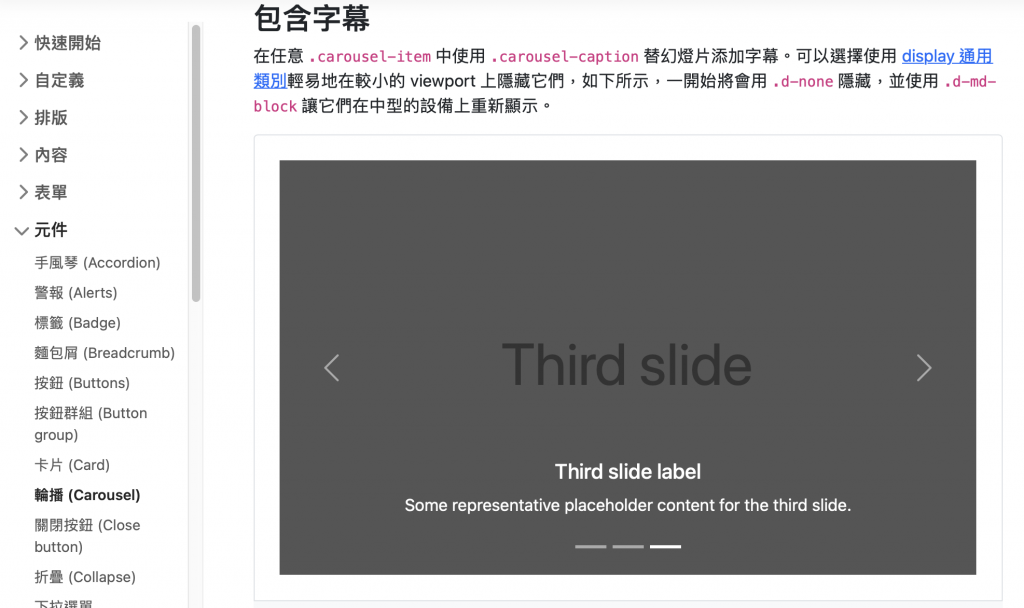
去Bootstrap官網複製Carousel的html

<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<!-- 下面三個指標小icon -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<!-- Carousel-1 -->
<div class="carousel-item active">
<!-- 圖片/照片 1 -->
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<!-- 字幕 1 -->
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<!-- Carousel-2 -->
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<!-- Carousel-3 -->
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<!-- 左箭頭btn -->
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<!-- 右箭頭btn -->
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
在carousel最外層的div加入style,並新增z-index:9999,讓它在最上層
<div style="z-index: 9999;" id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
在carousel裡面新增照片及字幕,並客製其樣式
<!-- Carousel-1 -->
<div class="carousel-item active">
<!-- 圖片/照片 1 -->
<img src="style/PHOTO/carousel_1.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<!-- 字幕 1 -->
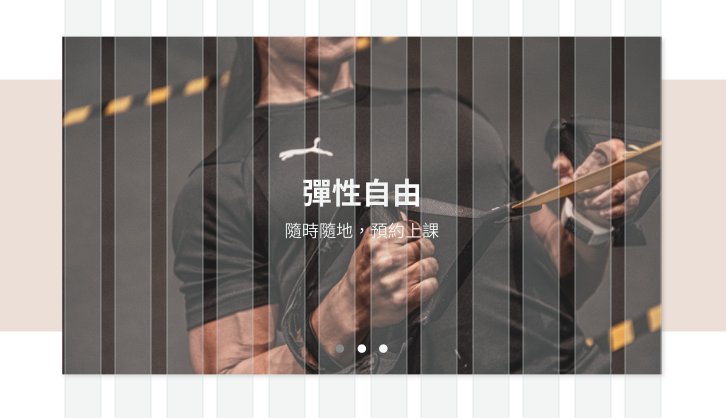
<h5 class="display-4 fw-bold">彈性自由</h5>
<p class="fs-2 fw-light">隨時隨地,預約上課</p>
</div>
</div>
由於設計稿並沒有左右箭頭,所以刪掉左右箭頭的btn
<div style="z-index: 9999;"id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<!-- 下面三個指標小icon -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<!-- Carousel-1 -->
<div class="carousel-item active">
<!-- 圖片/照片 1 -->
<img src="style/PHOTO/carousel_1.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<!-- 字幕 1 -->
<h5 class="display-4 fw-bold">彈性自由</h5>
<p class="fs-2 fw-light">隨時隨地,預約上課</p>
</div>
</div>
<!-- Carousel-2 -->
<div class="carousel-item">
<img src="style/PHOTO/carousel_2.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 class="display-4 fw-bold">無拘無束</h5>
<p class="fs-2 fw-light">隨時隨地,追求夢想</p>
</div>
</div>
<!-- Carousel-3 -->
<div class="carousel-item">
<img src="style/PHOTO/carousel_3.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 class="display-4 fw-bold">突破極限</h5>
<p class="fs-2 fw-light">隨時隨地,挑戰自我</p>
</div>
</div>
</div>
</div>
修改下方的indicators
_variables.scss修改 indicator的寬 $carousel-indicator-width ,設為16px_variables.scss修改indicator的高 $carousel-indicator-height ,設為16px_variables.scss修改indicator們的間距 $carousel-indicator-spacer,設為12px* 設計稿的間距為24px,但因為這裡是指每一顆圓點的間距,因此這裡會把24px除以2,設為12px喔!

```scss
$carousel-indicator-width: 16px; //30px !default;
$carousel-indicator-height: 16px; //3px !default;
$carousel-indicator-spacer: 12px; //3px !default;
```
carousel-indicators裡的button加入style,讓border-radius=100%,這樣就會變成圓形啦
```html
<div class="carousel-indicators" >
<button style="border-radius: 100%;" type="button" data-bs-target="#carouselCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button style="border-radius: 100%;" type="button" data-bs-target="#carouselCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button style="border-radius: 100%;" type="button" data-bs-target="#carouselCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
```
最後因為margin-bottom是40px,所以在carousel-indicators後方加入mb-8
<div class="carousel-indicators mb-8" >
<button style="border-radius: 100%;" type="button" data-bs-target="#carouselCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button style="border-radius: 100%;" type="button" data-bs-target="#carouselCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button style="border-radius: 100%;" type="button" data-bs-target="#carouselCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
醬醬,目前會變成下面這個樣子XD(因為還沒處理字幕的部分)

預設的字幕是在下方,所以要把它弄成垂直置中
去原本BS5檔案裡就有的_carousel.scss裡,找出.carousel-caption
新增top、transform的和bottom的樣式
最後,刪除原本的bottom樣式,就完成了
(*上為修改前,下為修改後)
.carousel-caption {
position: absolute;
right: (100% - $carousel-caption-width) / 2;
bottom: $carousel-caption-spacer;
left: (100% - $carousel-caption-width) / 2;
padding-top: $carousel-caption-padding-y;
padding-bottom: $carousel-caption-padding-y;
color: $carousel-caption-color;
text-align: center;
}
.carousel-caption {
position: absolute;
top: 50%;
transform: translateY(-50%);
bottom: initial;
right: (100% - $carousel-caption-width) / 2;
//bottom: $carousel-caption-spacer;
left: (100% - $carousel-caption-width) / 2;
padding-top: $carousel-caption-padding-y;
padding-bottom: $carousel-caption-padding-y;
color: $carousel-caption-color;
text-align: center;
}
這樣就會垂直置中啦!是不是很快XDXD(查了快兩三個小時的成果-v-終於出生了)

登登登登,輪播三張照片的Carousel區塊就完成啦!明天繼續來切下一個區塊吧 (๑´ㅂ`๑)